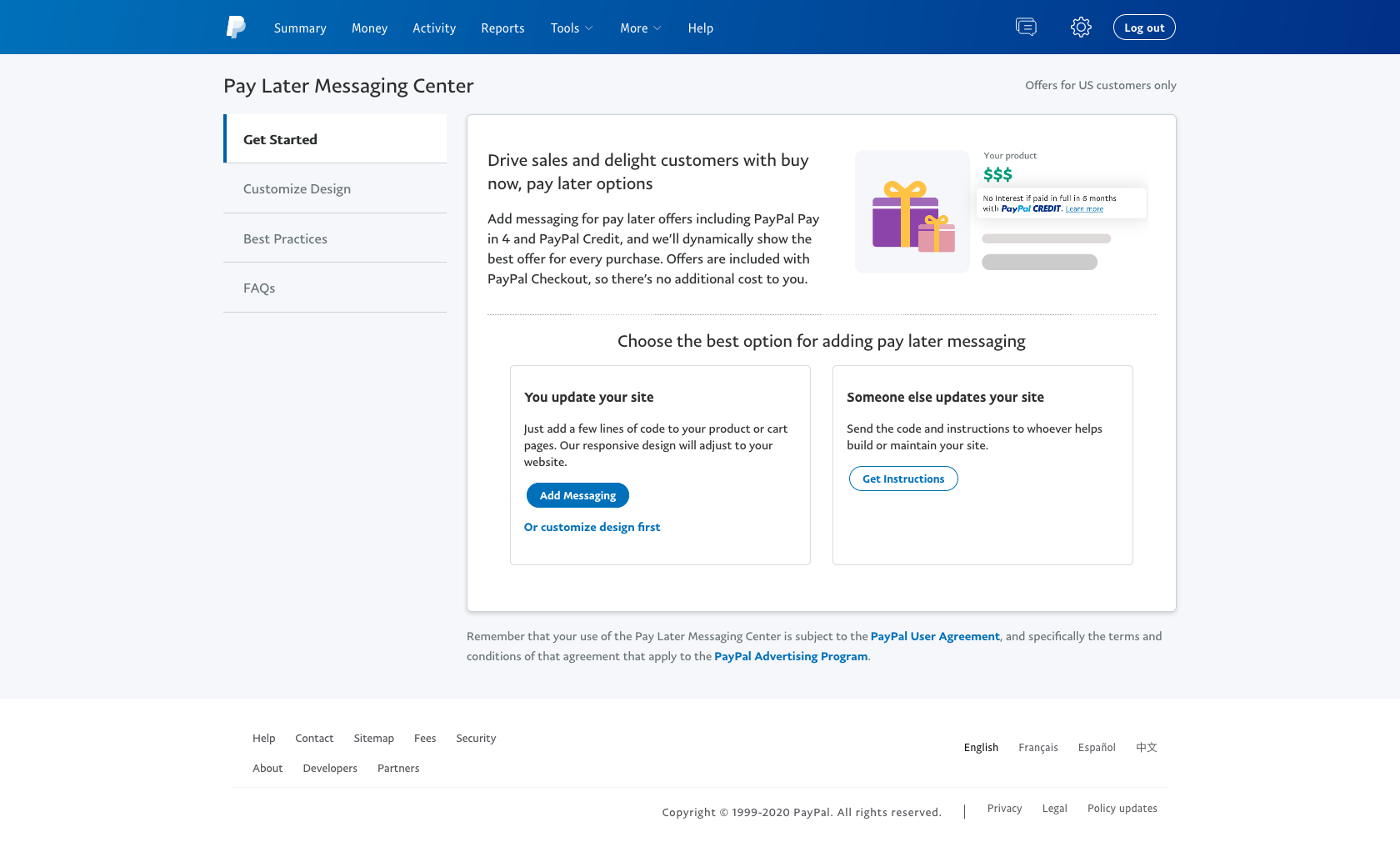
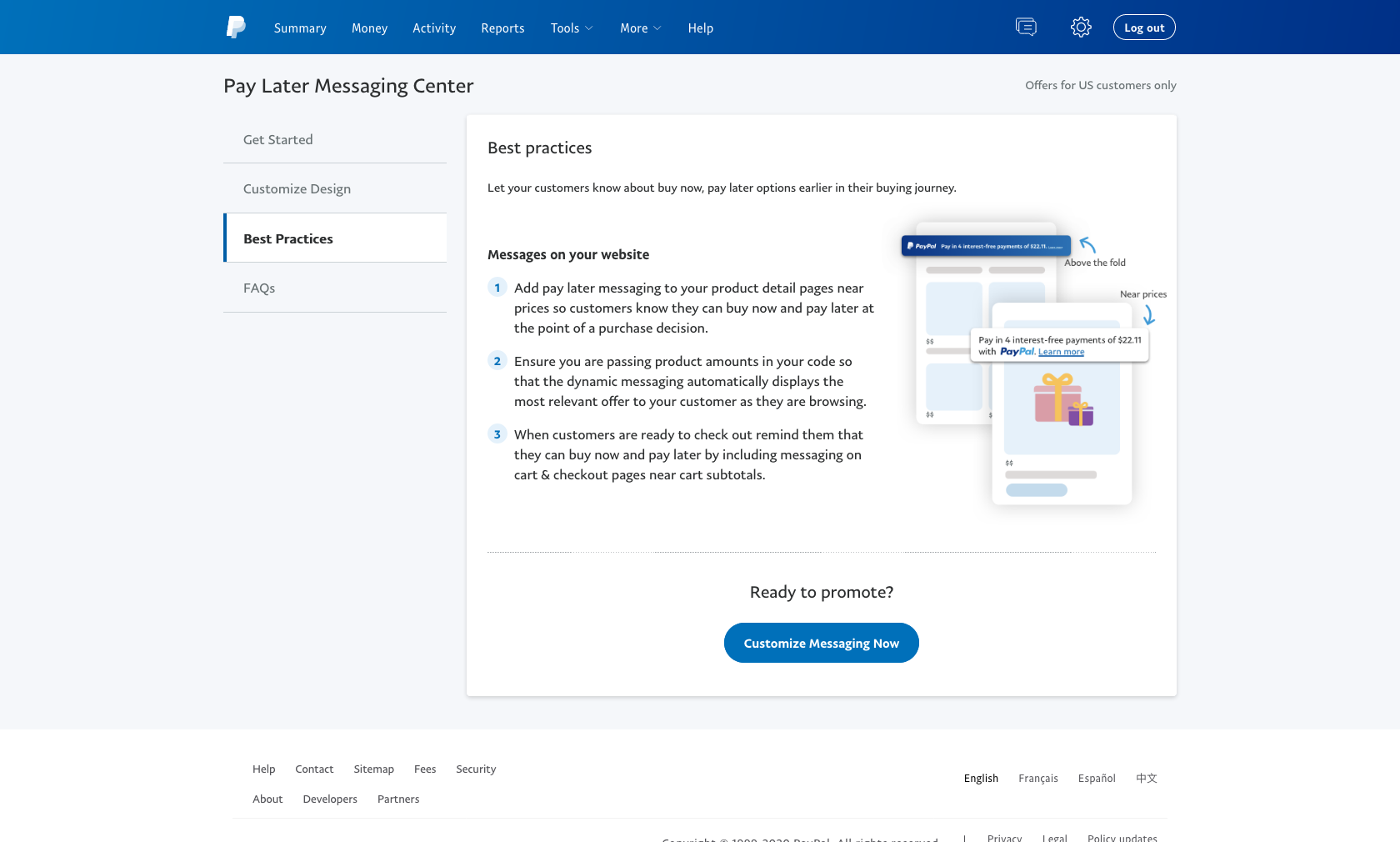
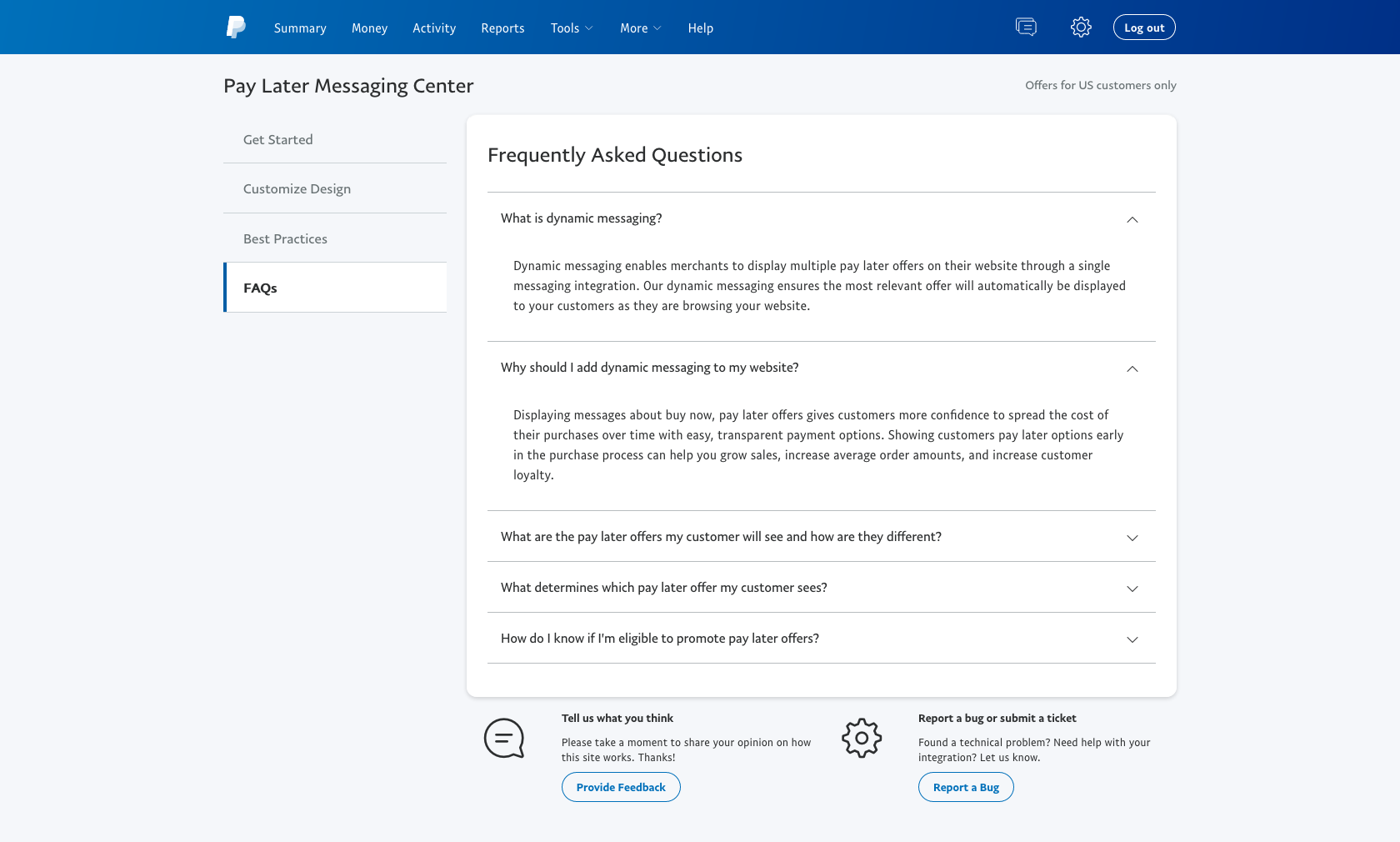
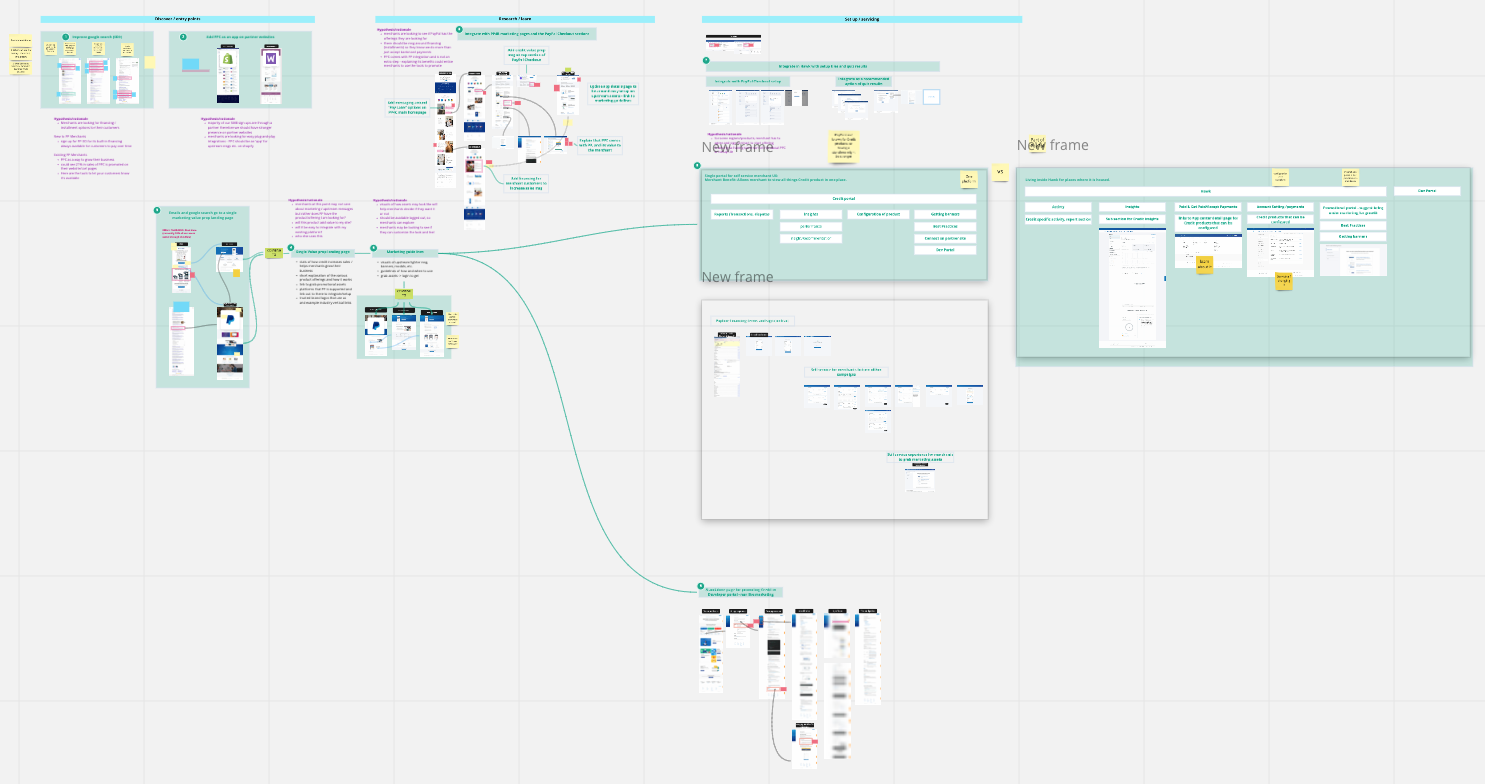
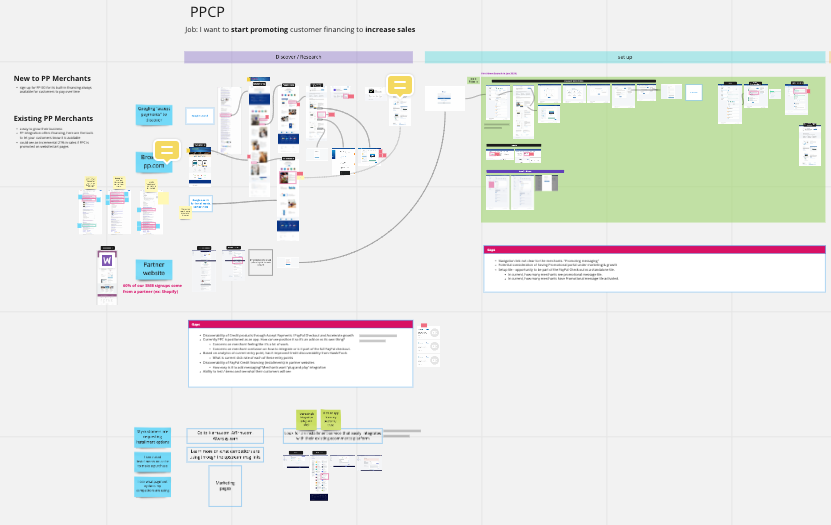
This project is merchant facing. It demonstrates my ability to influence and collaborate with my product and engineering partners to take bigger strides forward in improving the current experience. To inform this overhaul, I collected and analyzed competitor screens. I revised the information architecture, as well as introduced new patterns/interactions for our main controller.
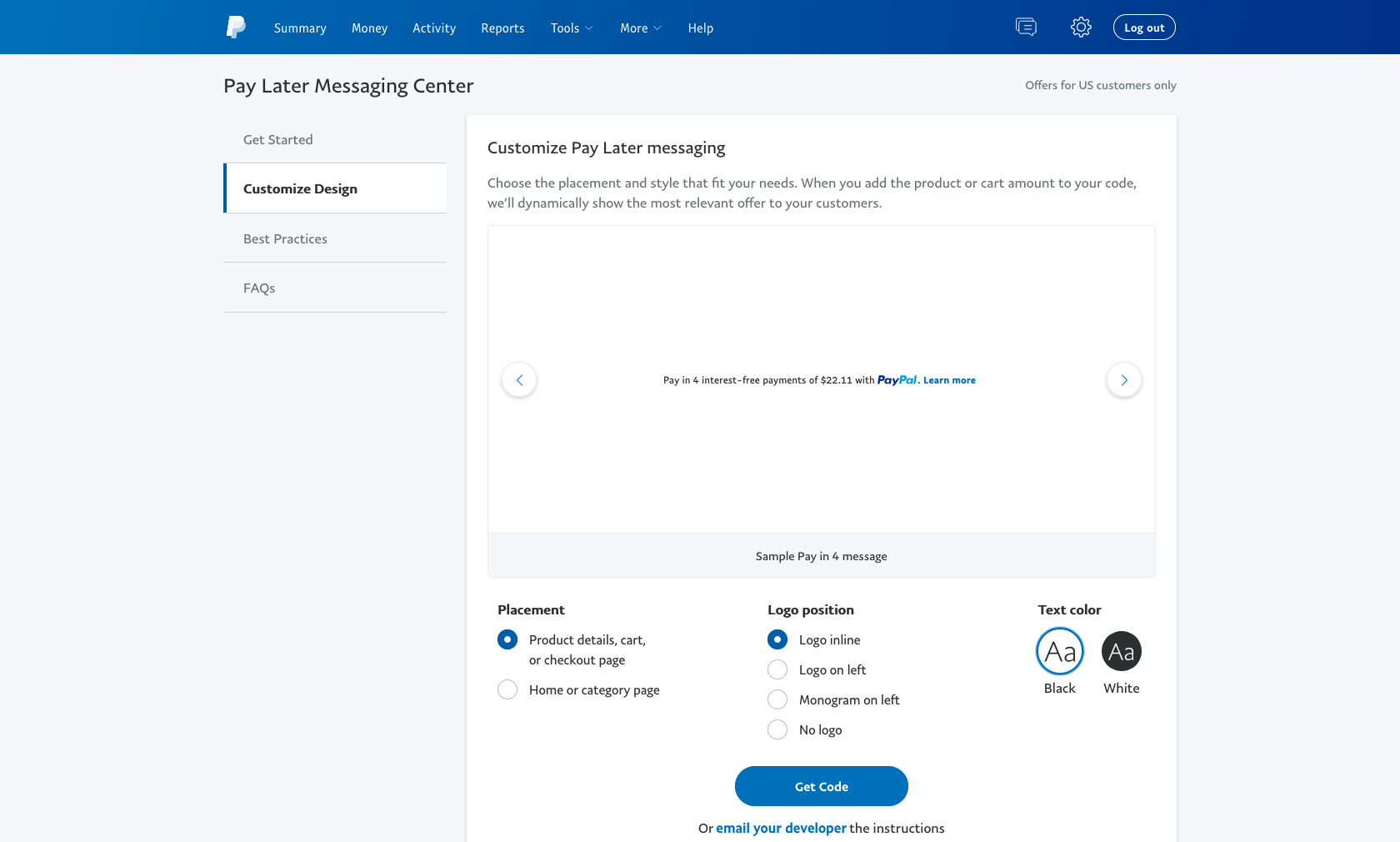
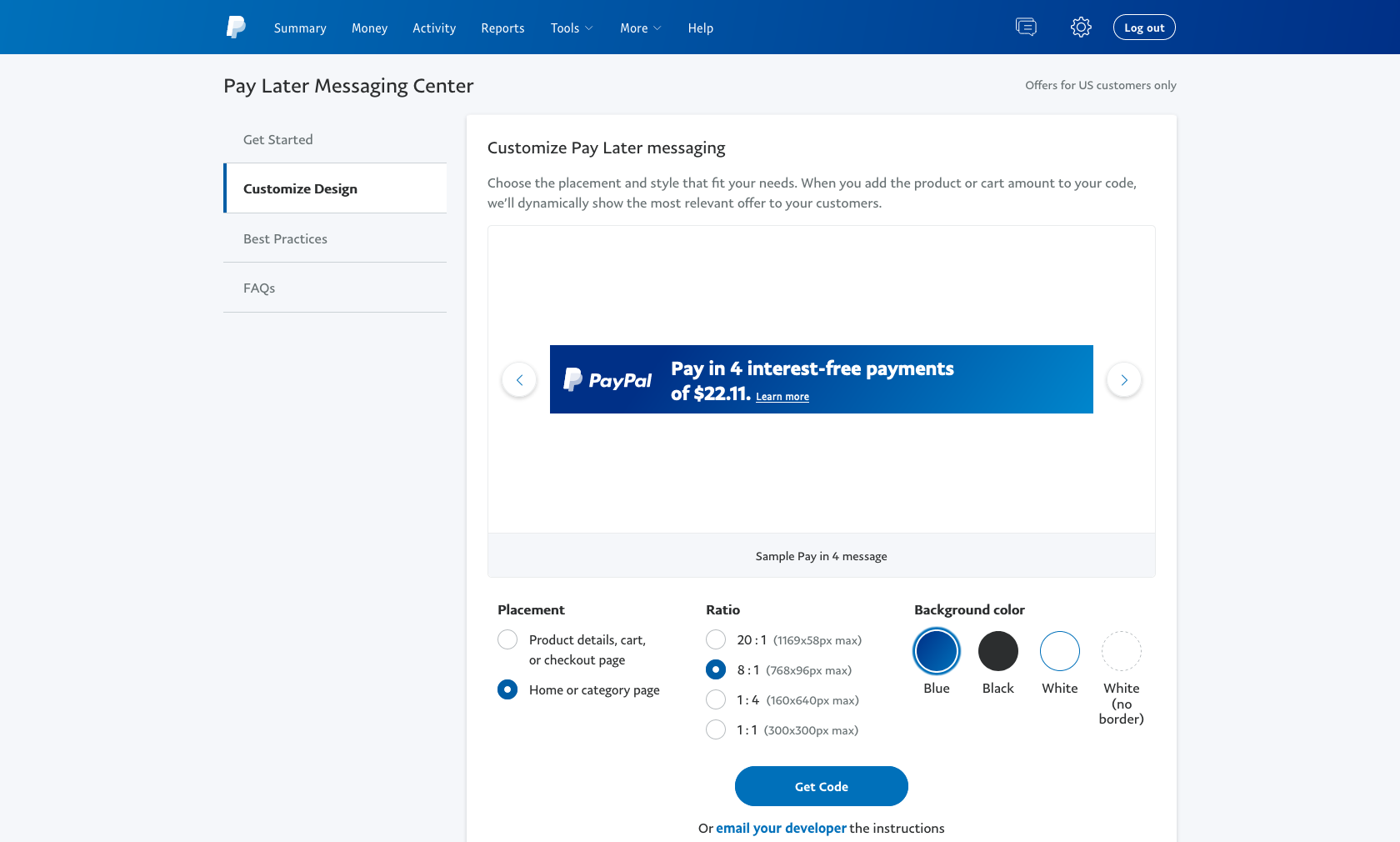
Working with my engineering partners, I created and delivered a scalable framework that will easily accommodate any new offerings. Because we implemented the live preview from the direct source code feature, no asset shown will ever be out of date.
Also known as: Pay Later Messenging Center, Promotional Portal
My role: Lead designer
Platforms: Responsive web
Disciplines: UX/UI, Prototyping, User Research/Testing
Tools: Sketch, InvisionApp
Launch: October 2020
Merchants want to offer pay later options to their customers so they’re more likely to purchase and increase overall TPV. PayPal is enabling pay later financing within checkout, so all merchants need to do is promote it on their site.
- Make it easy for merchants to grab assets/code to integrate pay later messaging on their site
- Provide the ability to choose and customize the design of the asset
- Onboard existing and new merchants to the pay later suite
- Increase discoverability and use of new pay later product