This project shows my strengths and attention to detail as a visual designer. I also spearheaded and maintained the shared creative cloud library in which all designers would use in their mocks.
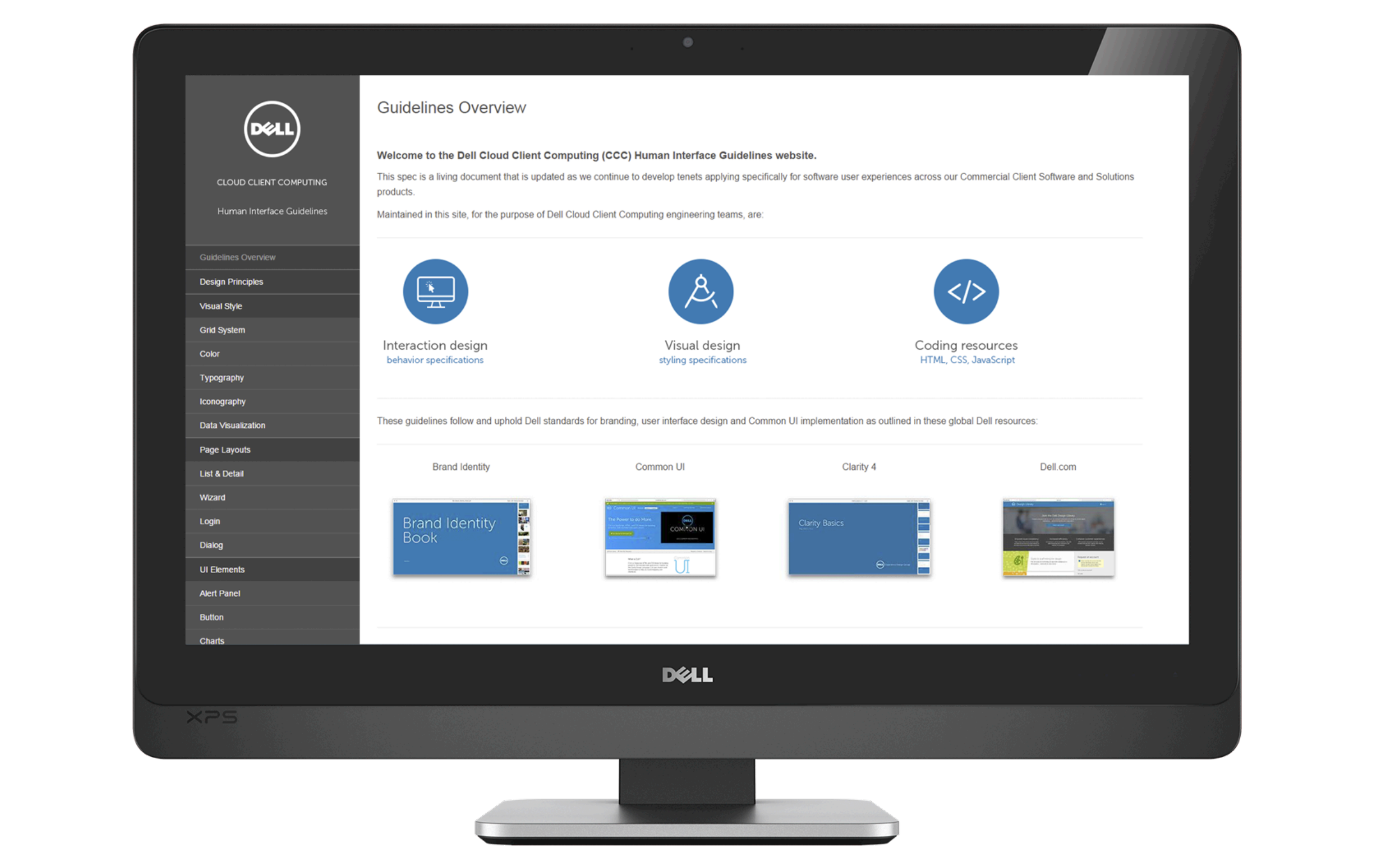
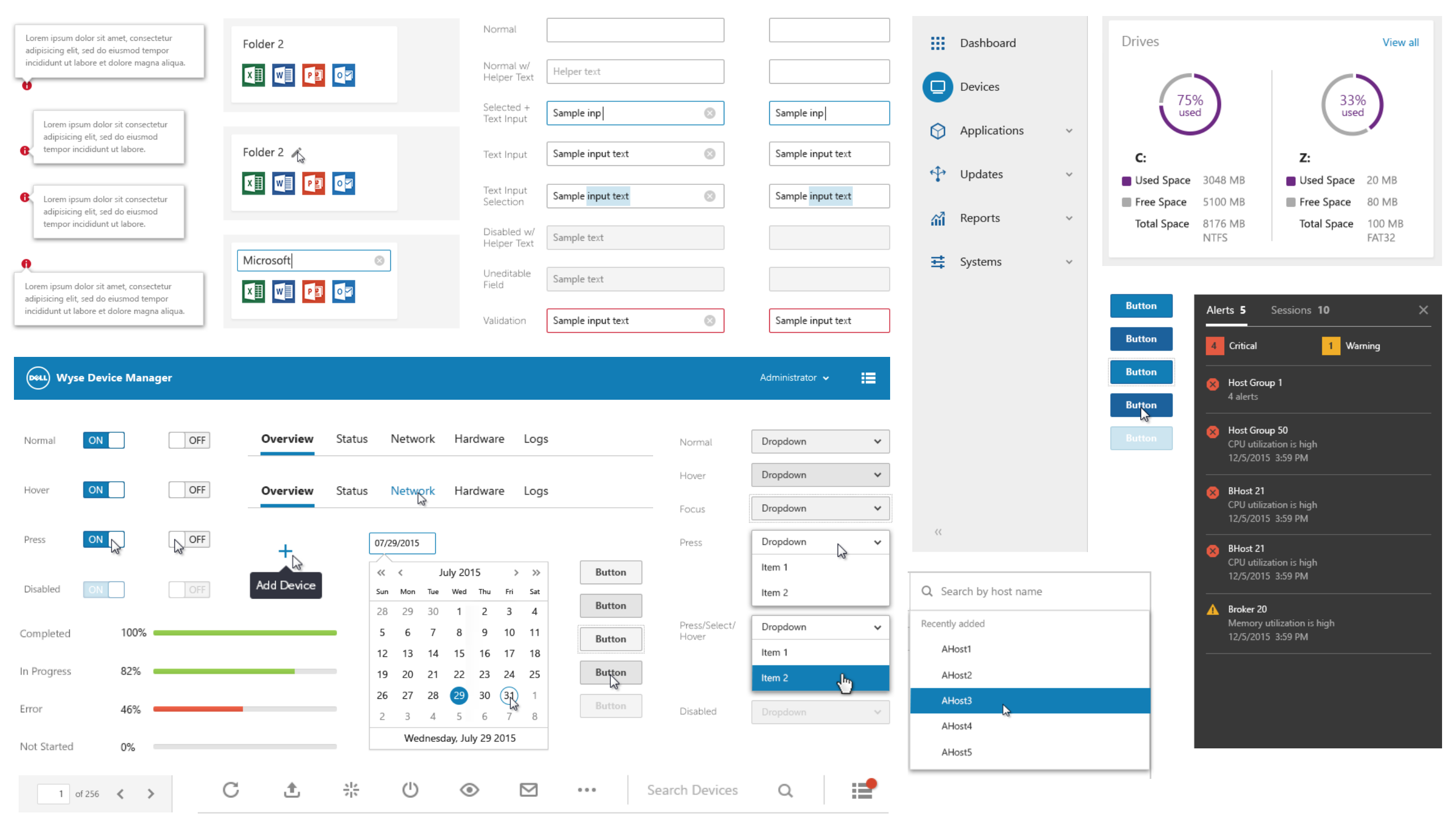
Working with the design team, we designed a Human Interface Guidelines website that documents our design principles, styles, UI components/patterns (validated usability with user testing), and code library for Dell Wyse software user experience. We worked with our engineering partners to create a reusable web kit that’s leveraged by multiple products within the organization.
My role: Individual Contributor
Platforms: Responsive web, Windows desktop app
Disciplines: UX/UI, Prototyping, User Research/Testing
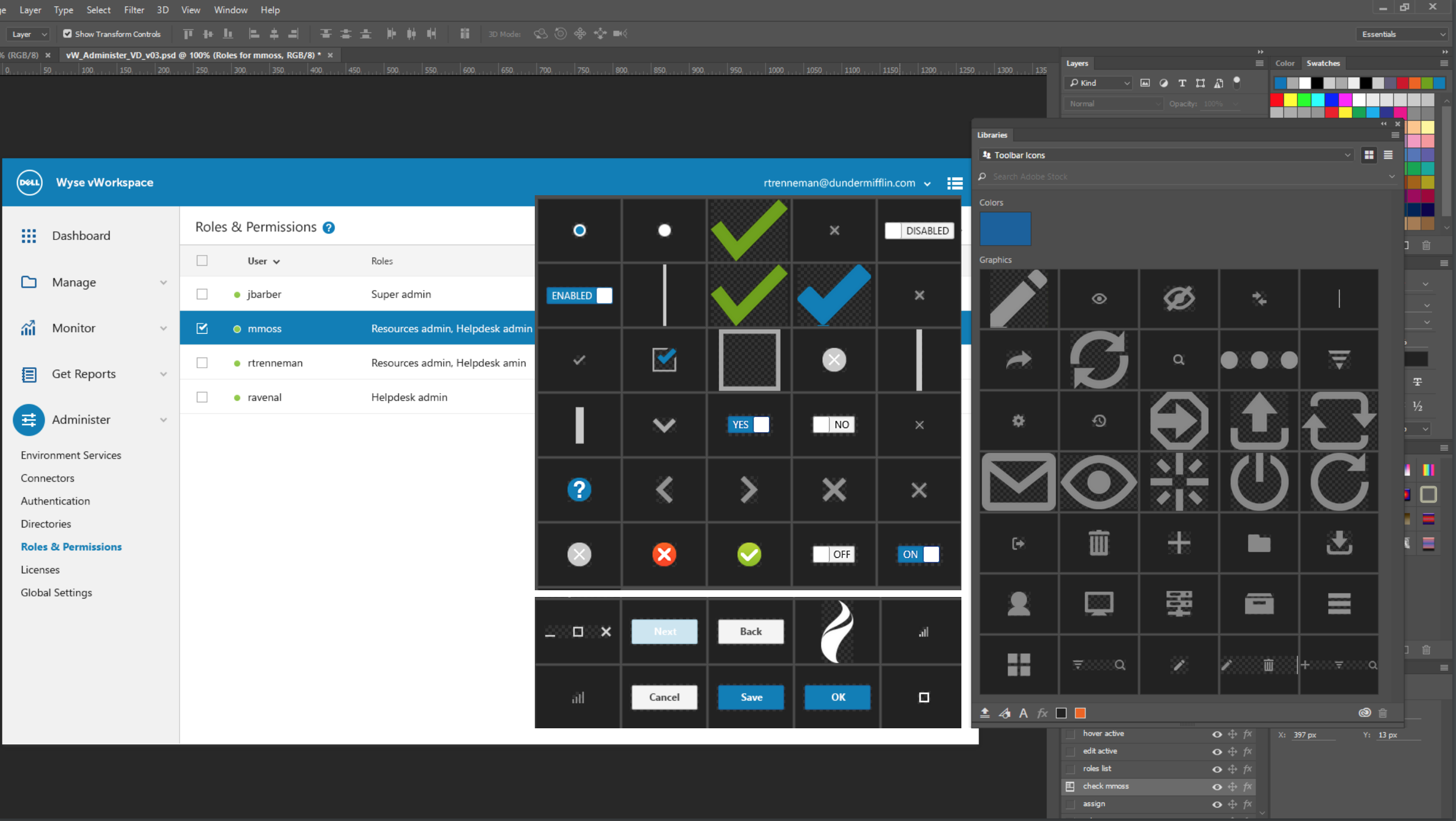
Tools: Adobe Illustrator, Photoshop
Launch: December 2016
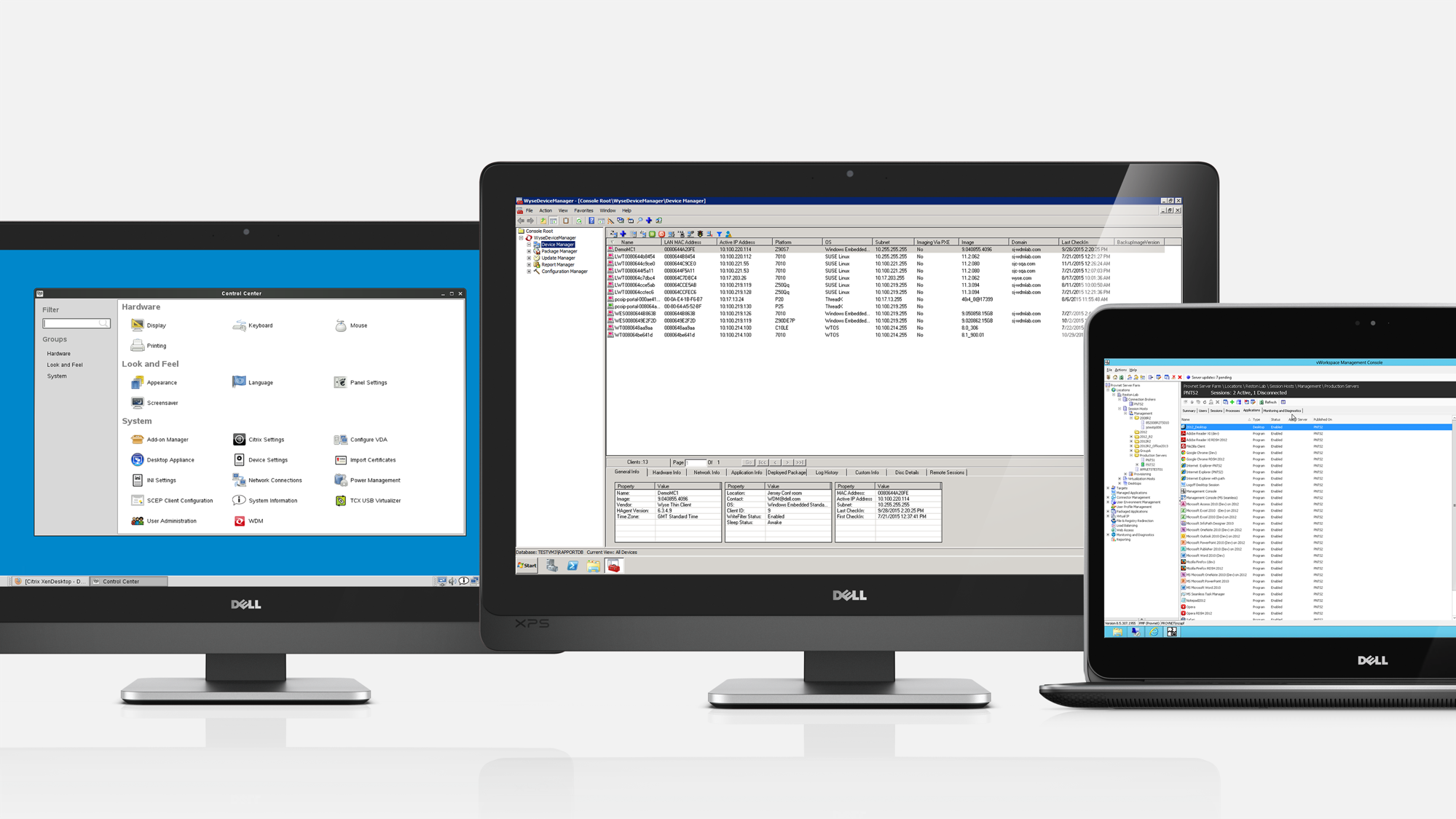
The software experiences of the Cloud Client Computing suite were traditionally built independently and with the default GUI or each team’s own UI design. Without a single source of truth for the design language, the customer experiences were inconsistent and lacked brand recognition.
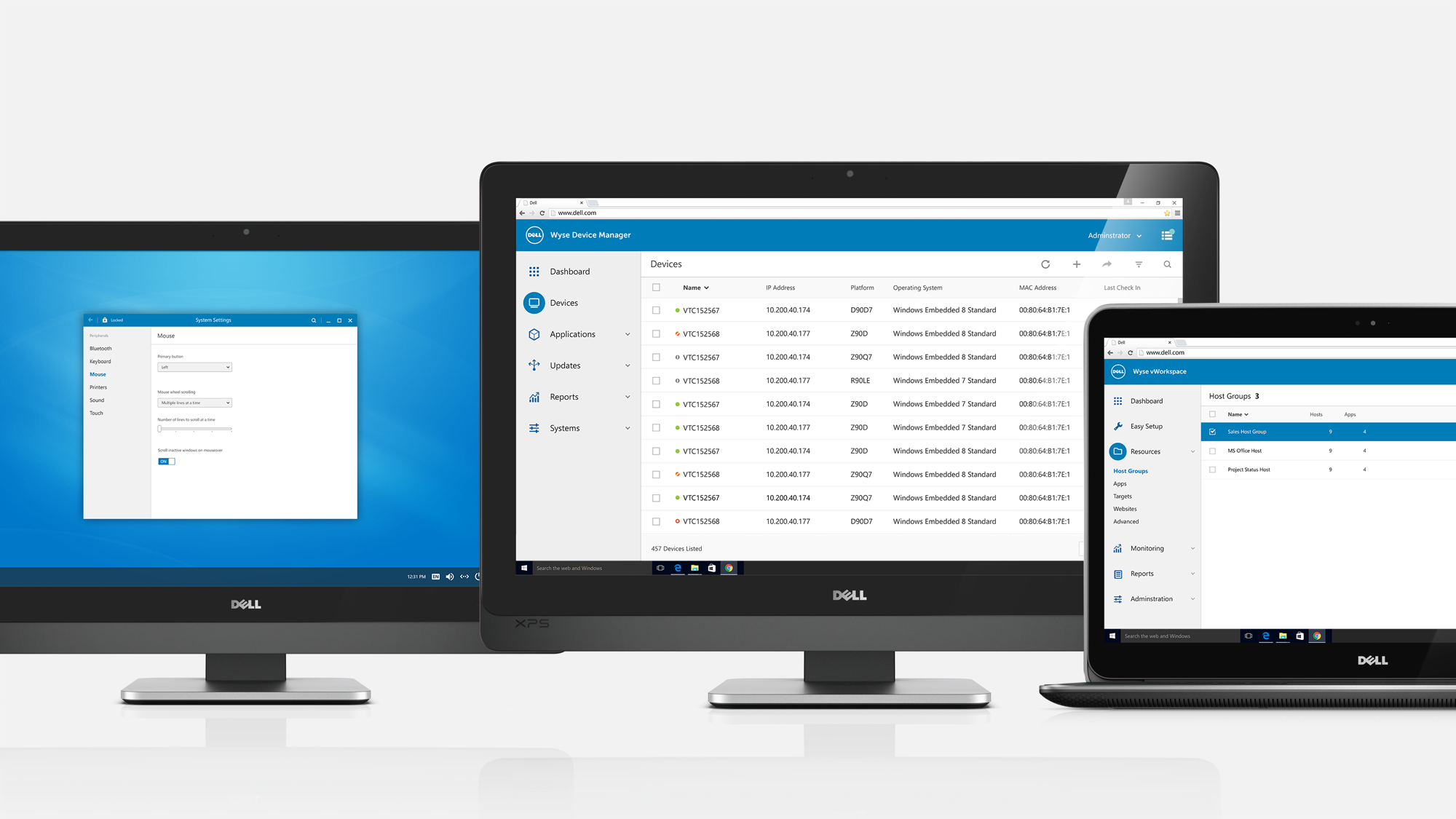
- Build off of the Dell corporate brand guidelines
- Align visual styles and interaction patterns across all experiences
- Create and document a design system to act as the single source of truth for design and engineering to reference
- Test and validate new patterns



The UI components created in the Adobe Creative Cloud Library so that all team members can use and automatically get the latest designs