This project highlights my experience in comprehending credit/financial regulations and distilling it into a simple, clear, and enjoyable experience.
I was brought on this project to lead the onboarding (application) and activation experience. I collaborated and attentively iterated my designs based on all the requirements and tech constraints of all parties involved (PayPal, Venmo, and our bank partner, Synchrony). Wherever I could and felt like it was appropriate, I added and delivered delightful micro interactions and animations (via AfterEffects to Lottie plugin). As part of the core team, I influenced and supported my teammates on the rest of the servicing flows.
My role: Lead designer
Platforms: iOS/Android
Disciplines: UX/UI, Prototyping, Animation, User Research/Testing
Tools: Sketch, InvisionApp, InvisionStudio, Adobe After Effects, Lottie
Launch: October 2020
People use Venmo to pay back friends for purchases, anywhere from dinner to Coachella tickets to rent/utilities. They don’t always have enough cash on hand, and they may just be starting to build credit with their first credit card.
- Build a credit card product the Venmo way–fast, fun, and social
- Make it easy for users to apply, and even easier for them to activate their card
- Monetize Venmo
I can’t share the research and explorations for this particular project because we hope to optimize and add features that were explored but cut for MVP.
However, I’d like to take the time to share a little more about the process, challenges, and what I learned:
- Working with 3 different companies, we had to align on using the same app/service to share and communicate our ideas. There are so many tools out there we were already using, but not everyone had access (Miro, Team meet, GDrive, OneDrive, Jira/Confluence)
- Documenting and tracking changes through a single source of truth smartsheet where everyone could see helped everyone be transparent and understand what was agreed upon
- Versioning and dating files/miro boards helped engineering understand what is MVP or the latest based on what we know – we were chasing a moving target and trying to get the best UX possible within the time we had
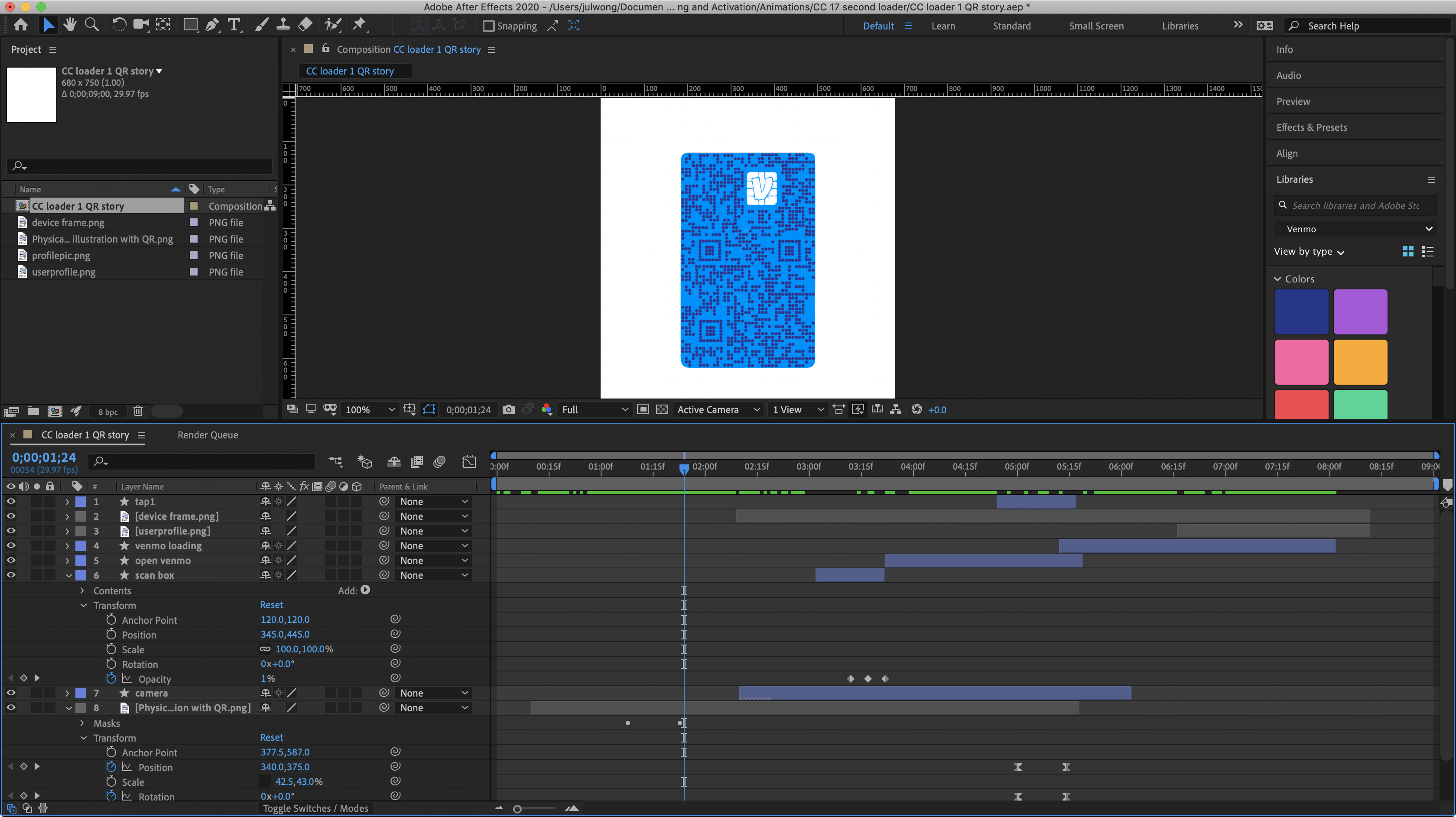
- Providing Lottie JSON files makes implementing animations a breeze for engineers – as someone who loves exercising my After Effect skills, I happily obliged
- Commenting in Miro and closing out conversations there helped everyone understand requirements further

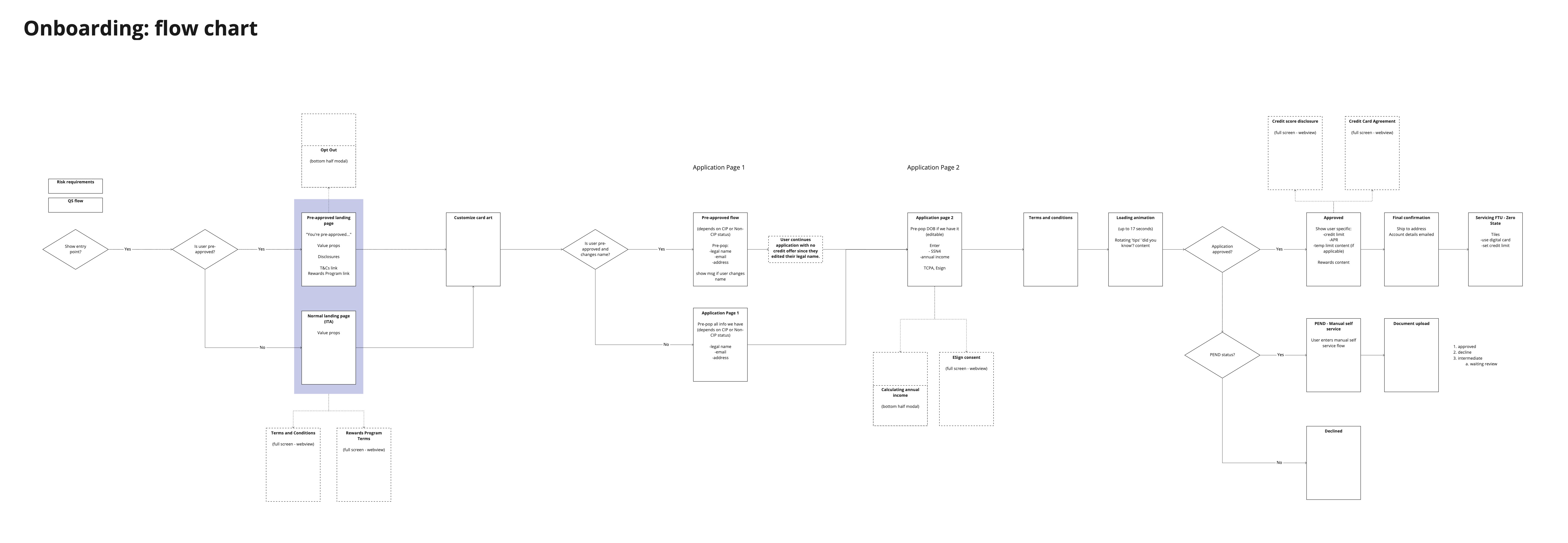
Flow Chart

Screenshot of WIP animation

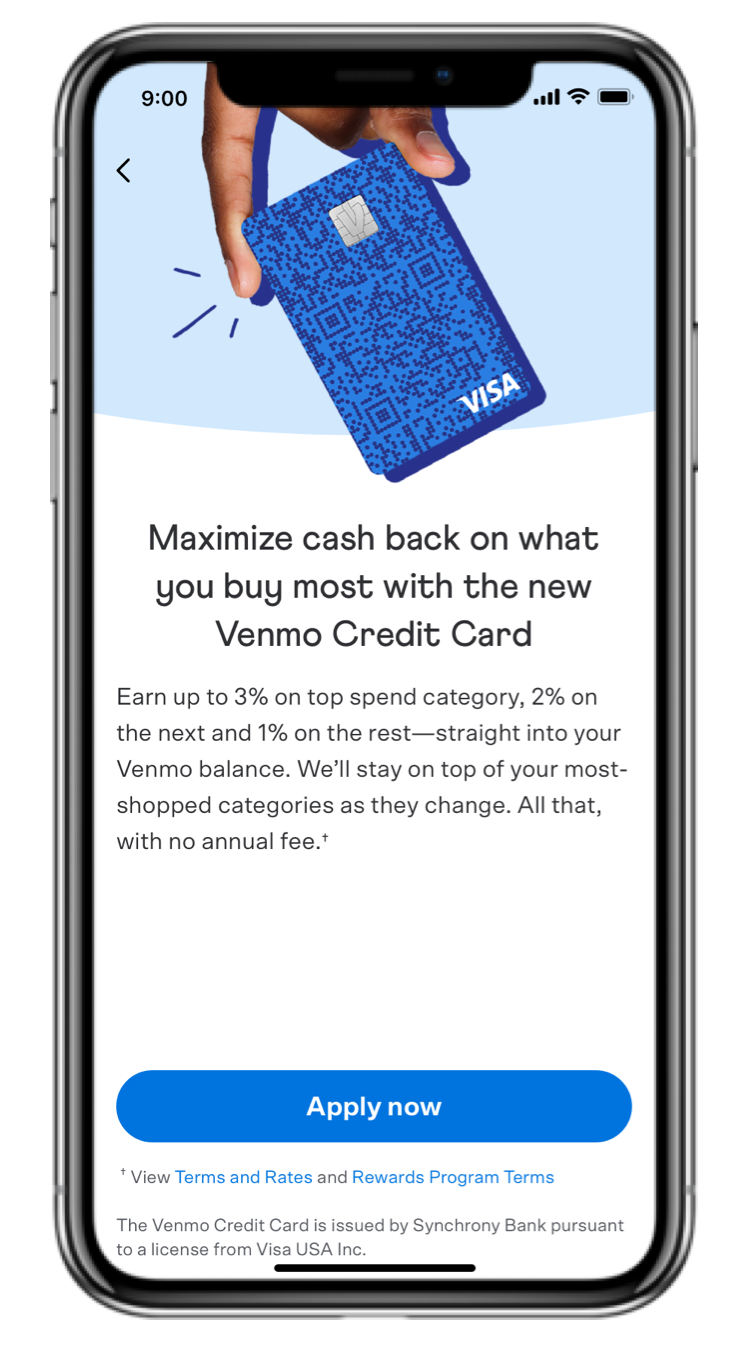
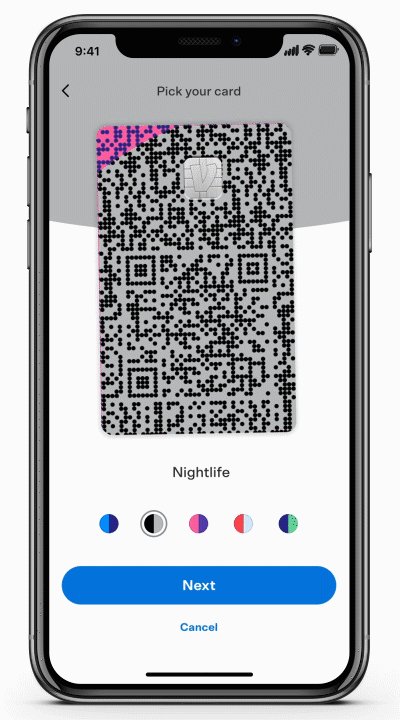
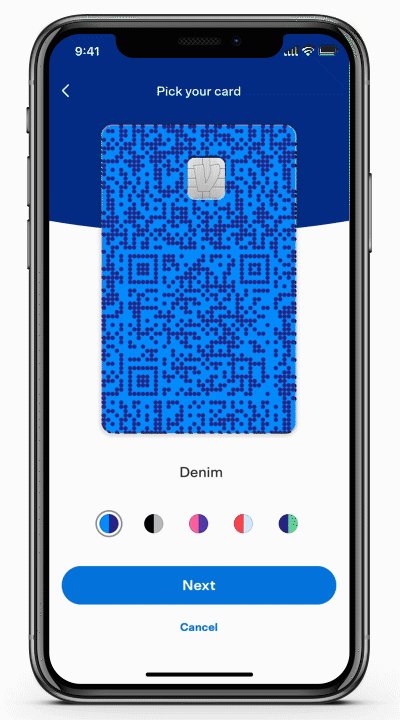
Landing page

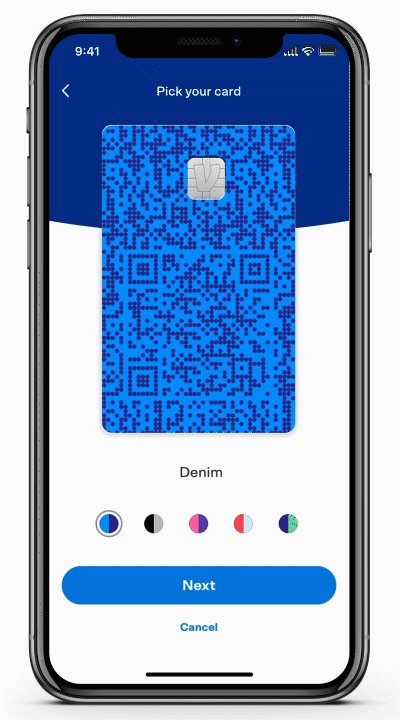
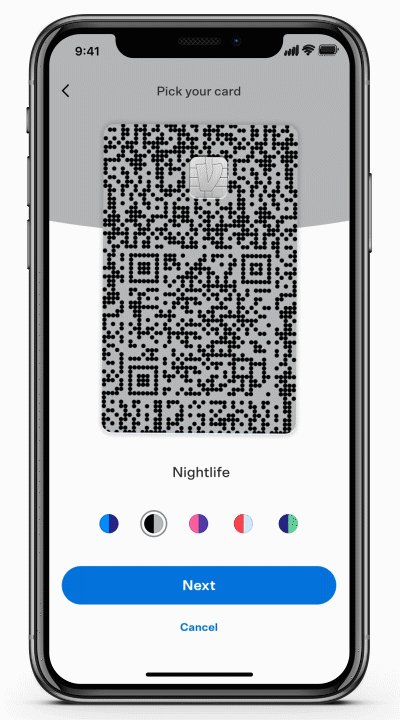
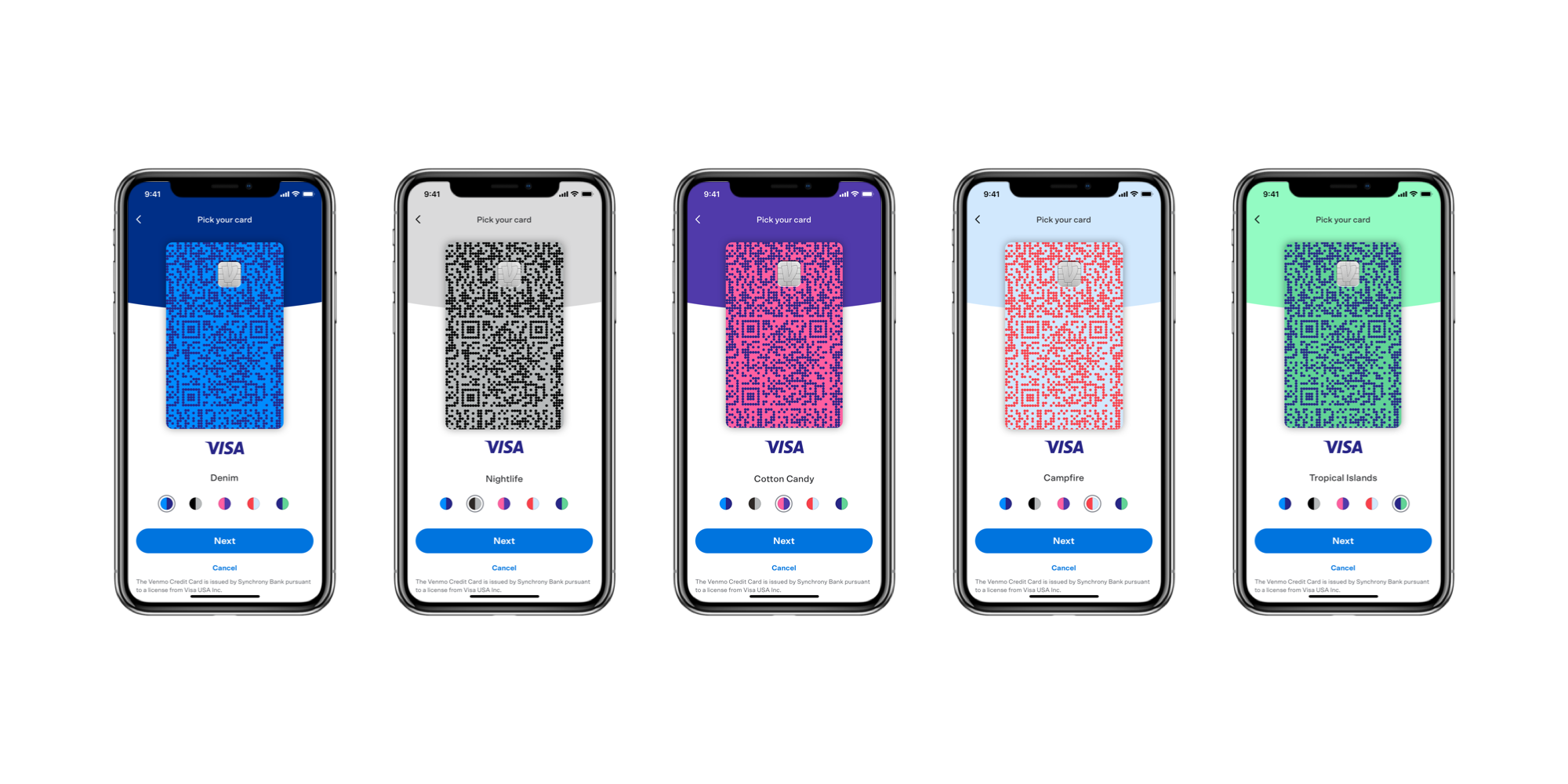
Swipe or tap to preview colors

5 color ways to choose from

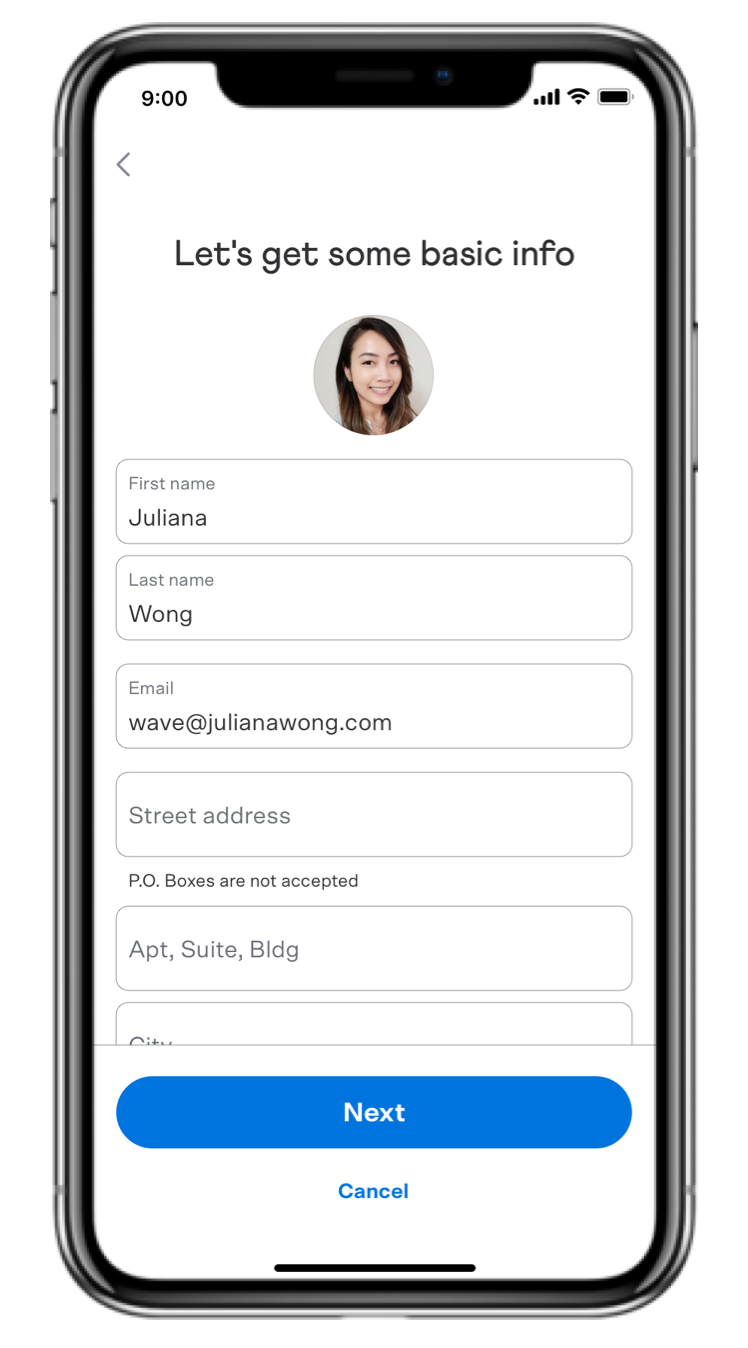
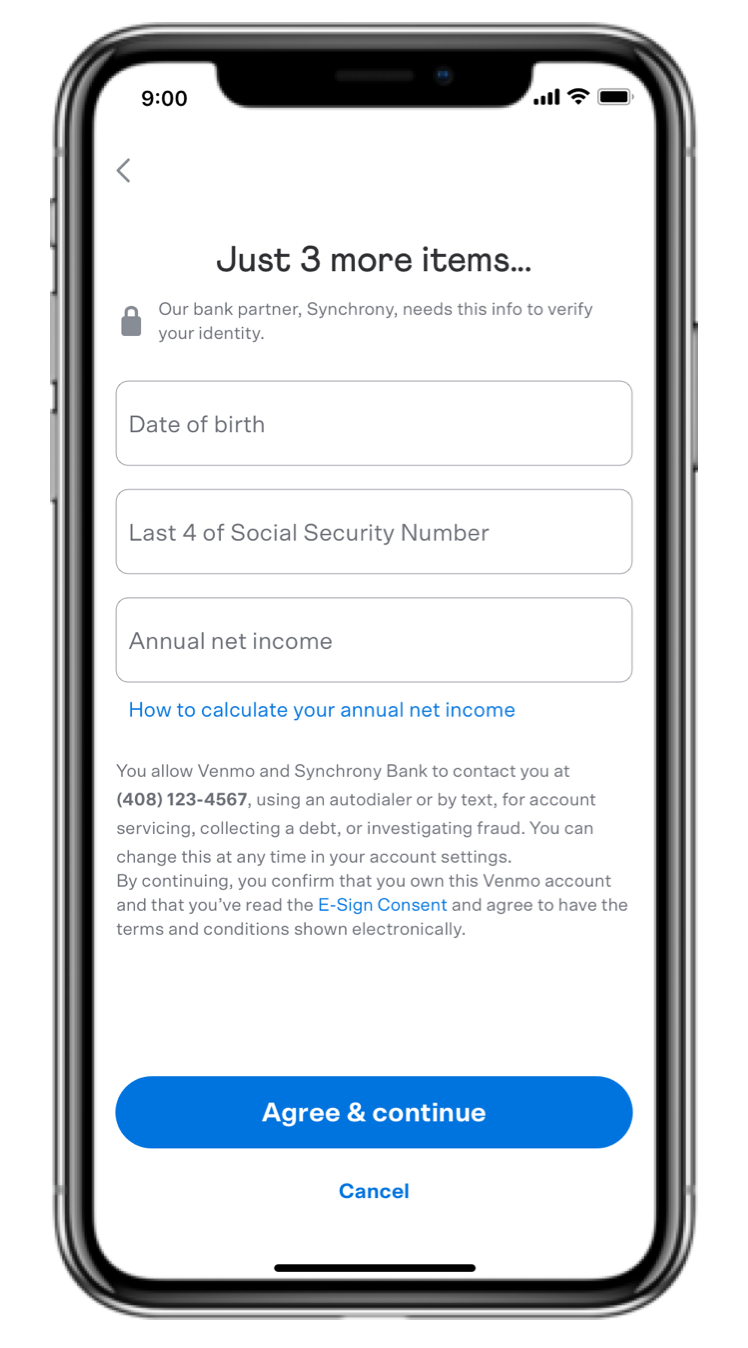
Enter basic info

Verify identity

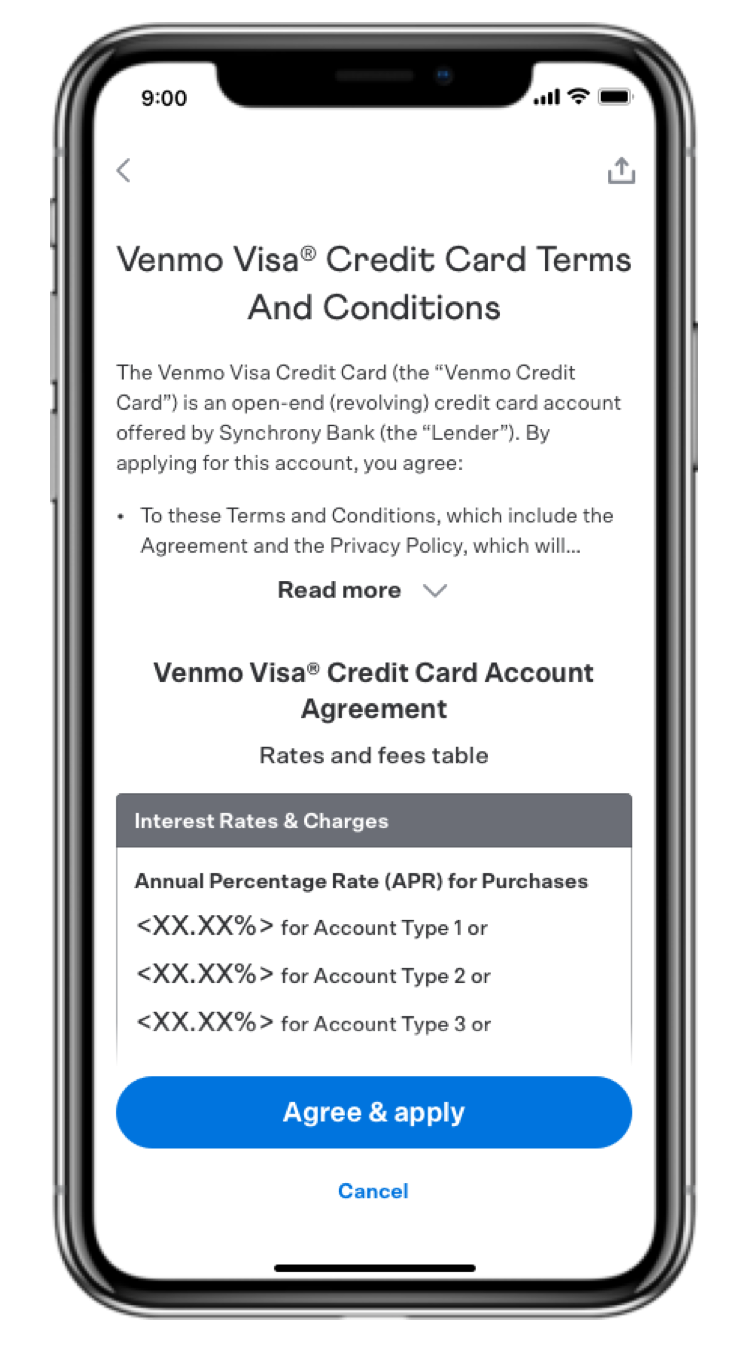
Review and agree to terms
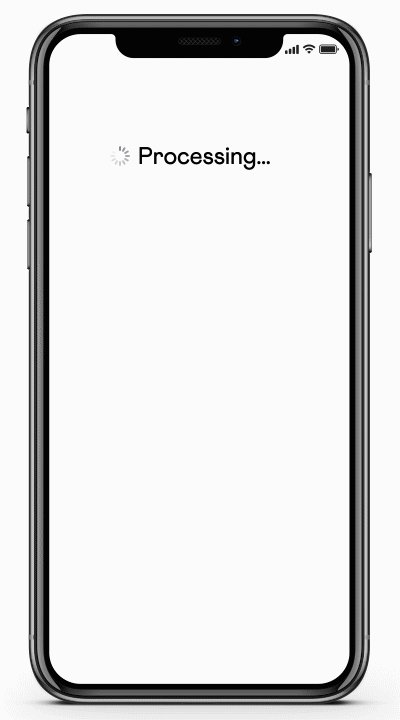
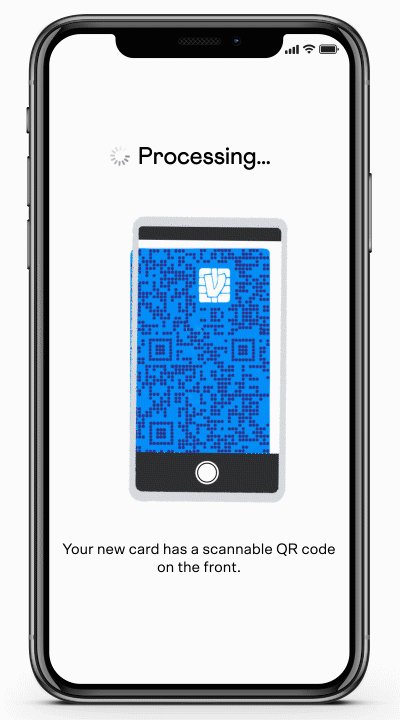
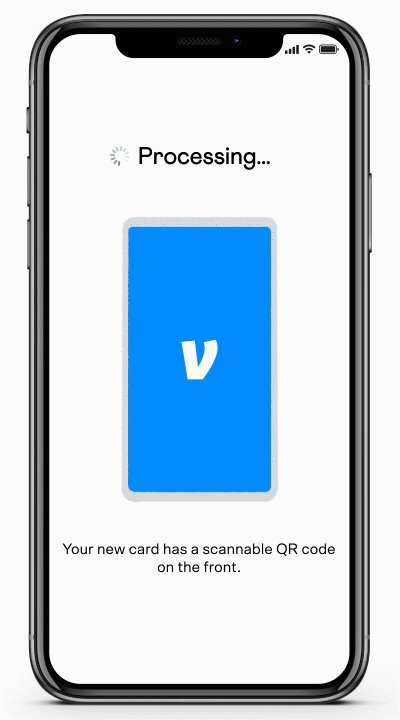
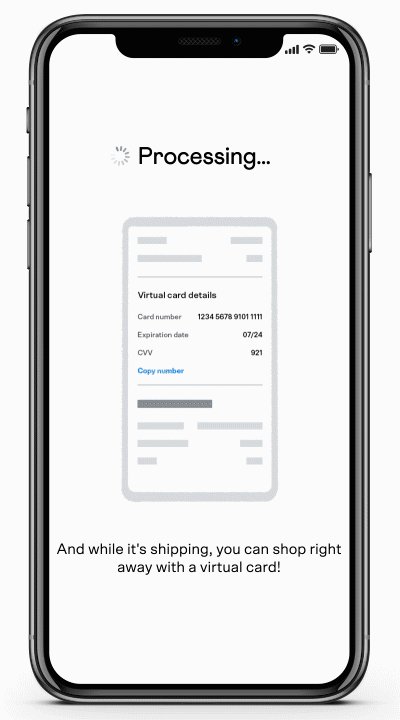
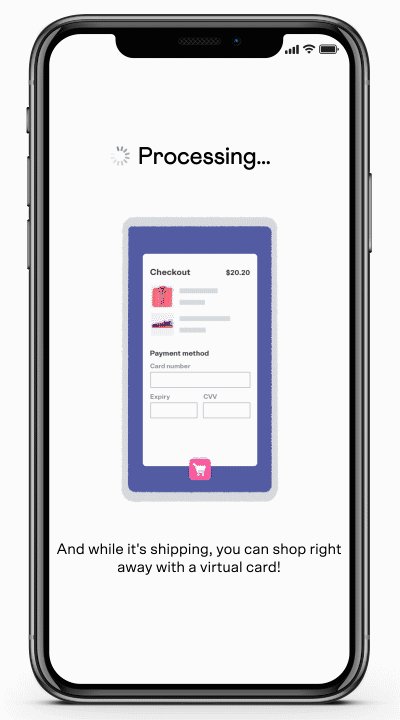
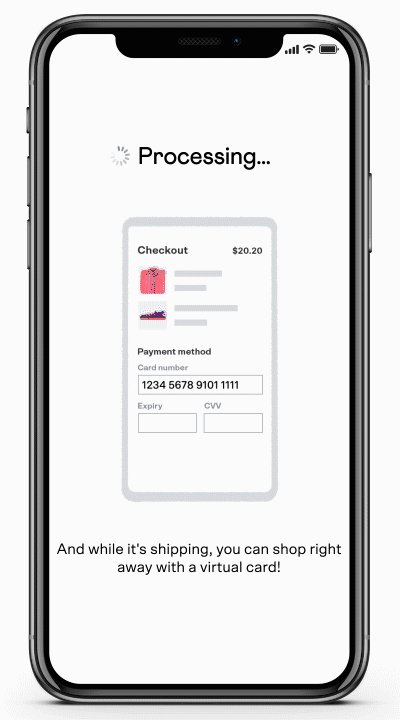
Loader
Educational info as you wait…
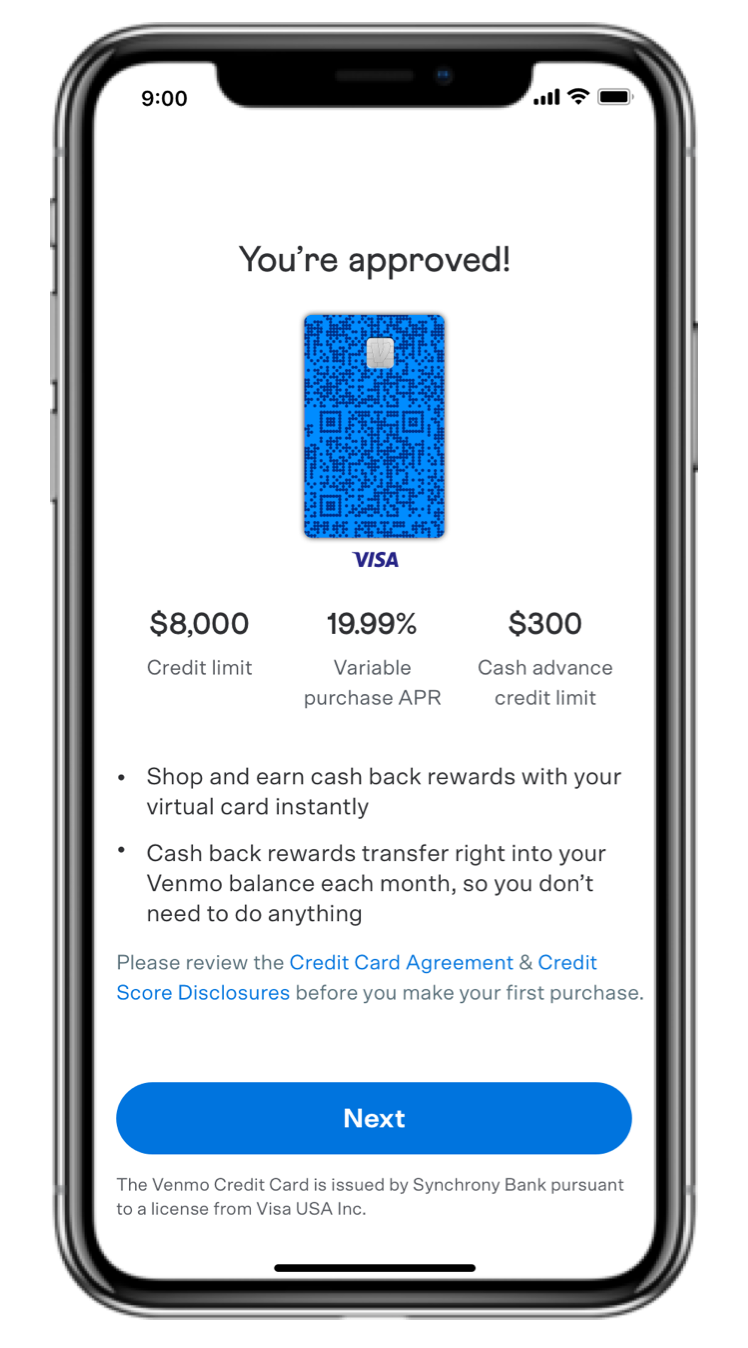
- QR code represents you and is printed on card
- Start using the card through the virtual card number




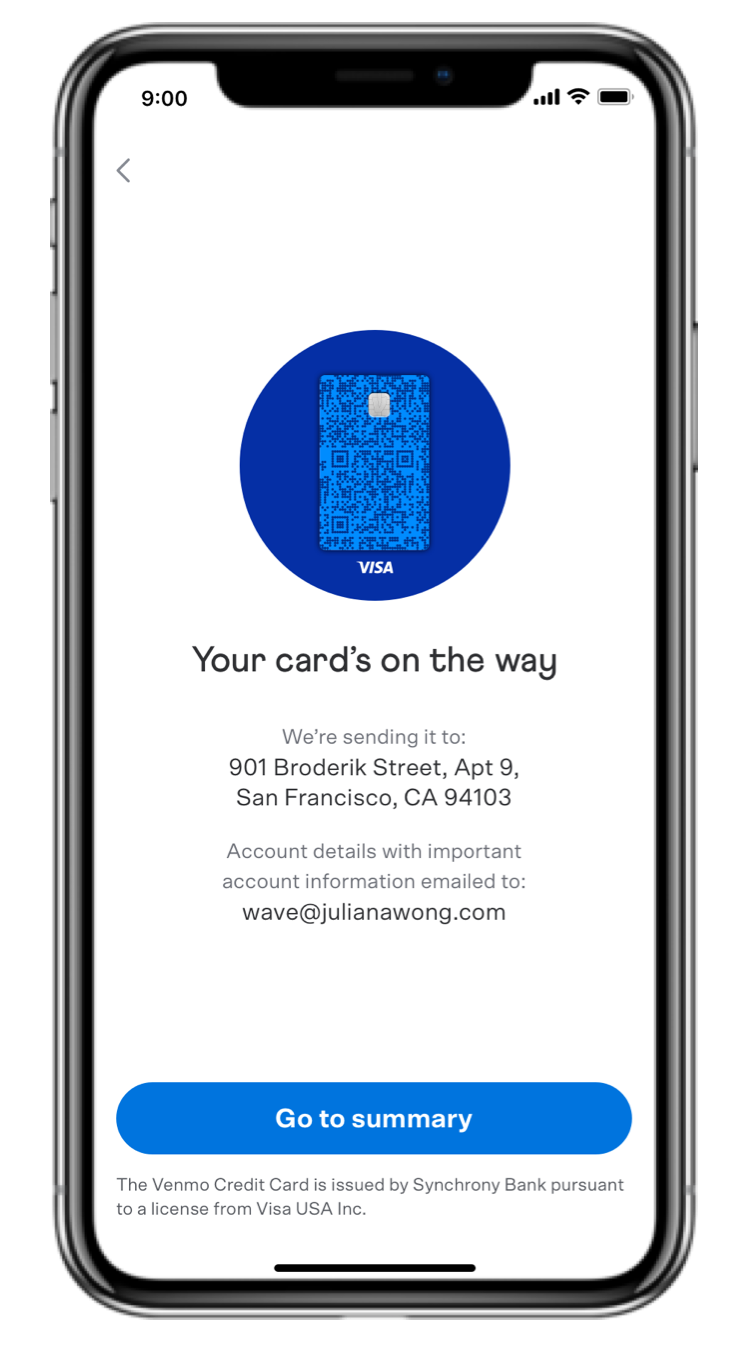
You’re all set!
Use your virtual card number to shop right away. When you receive your card in the mail, simply scan to activate instantly 🙂
Activation
(image to be added…)